如今手機(jī)上網(wǎng)的用戶已經(jīng)越來越多,,已經(jīng)趕超PC端,。隨著2G、3G,、4G,、免費(fèi)WIFI和無線基站的不斷普及,越來越多的人開始使用手機(jī)上網(wǎng),。
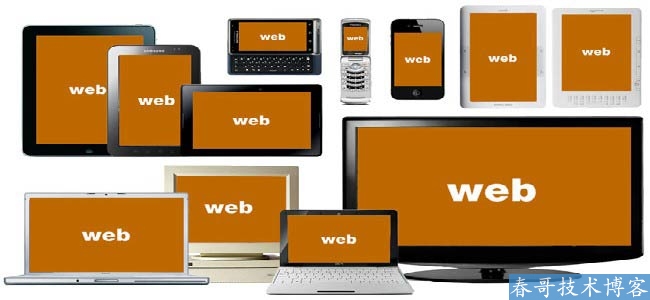
移動(dòng)設(shè)備正超過桌面設(shè)備,,成為訪問互聯(lián)網(wǎng)的最常見終端。于是,網(wǎng)頁(yè)設(shè)計(jì)師不得不面對(duì)一個(gè)難題:如何才能在不同大小的設(shè)備上呈現(xiàn)同樣的網(wǎng)頁(yè),?

手機(jī)的屏幕比較小,,寬度通常在600像素以下;PC的屏幕寬度,,一般都在1000像素以上(目前主流寬度是1366×768),,有的還達(dá)到了2000像素。同樣的內(nèi)容,,要在大小迥異的屏幕上,,都呈現(xiàn)出滿意的效果,并不是一件容易的事,。
很多網(wǎng)站的解決方法,是為不同的設(shè)備提供不同的網(wǎng)頁(yè),,比如專門提供一個(gè)mobile版本,,或者iPhone / iPad版本。這樣做固然保證了效果,,但是比較麻煩,,同時(shí)要維護(hù)好幾個(gè)版本,而且如果一個(gè)網(wǎng)站有多個(gè)portal(入口),,會(huì)大大增加架構(gòu)設(shè)計(jì)的復(fù)雜度,。
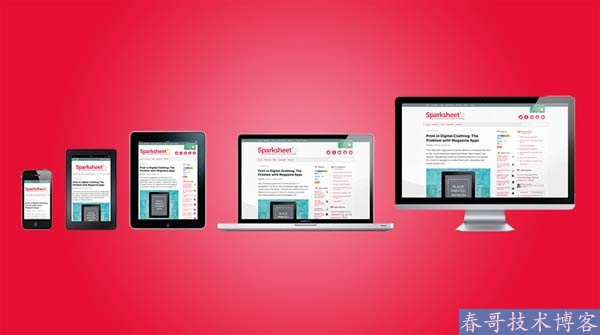
于是,很早就有人設(shè)想,,能不能"一次設(shè)計(jì),,普遍適用",讓同一張網(wǎng)頁(yè)自動(dòng)適應(yīng)不同大小的屏幕,,根據(jù)屏幕寬度,,自動(dòng)調(diào)整布局(layout)?

一,、"自適應(yīng)網(wǎng)頁(yè)設(shè)計(jì)"的概念
2010年,,Ethan Marcotte提出了"自適應(yīng)網(wǎng)頁(yè)設(shè)計(jì)"(Responsive Web Design)這個(gè)名詞,指可以自動(dòng)識(shí)別屏幕寬度,、并做出相應(yīng)調(diào)整的網(wǎng)頁(yè)設(shè)計(jì),。
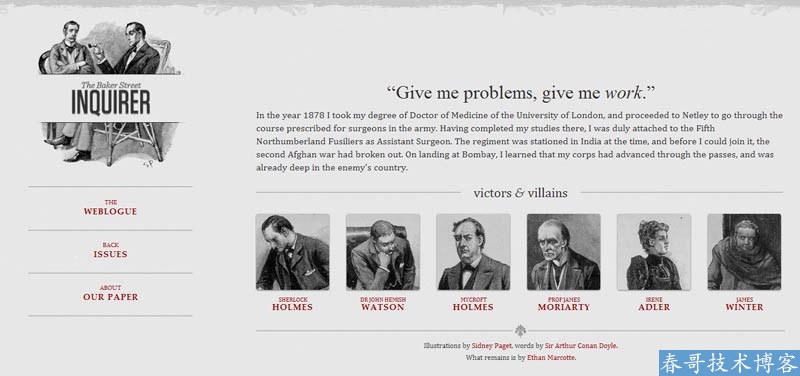
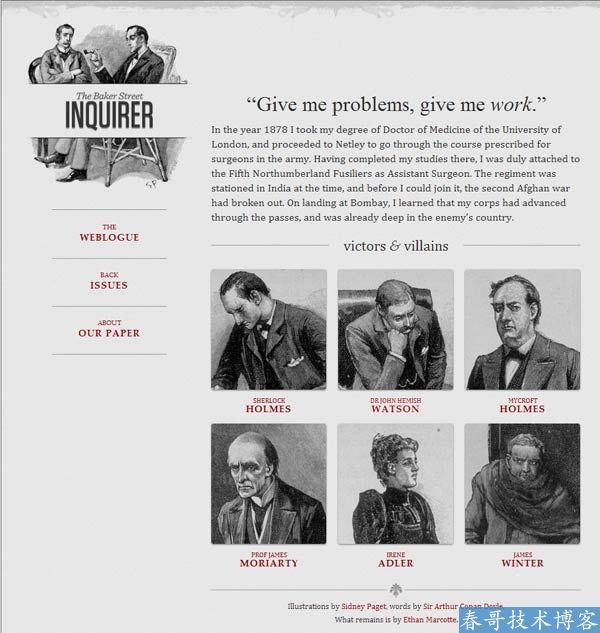
他制作了一個(gè)范例,里面是《福爾摩斯歷險(xiǎn)記》六個(gè)主人公的頭像,。如果屏幕寬度大于1300像素,,則6張圖片并排在一行。

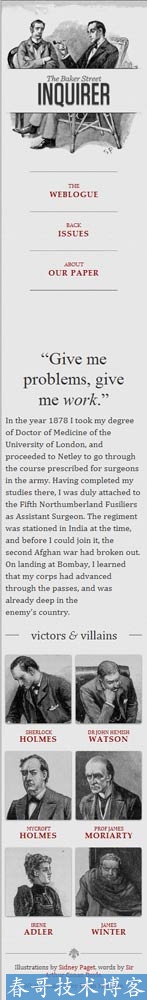
如果屏幕寬度在600像素到1300像素之間,,則6張圖片分成兩行,。

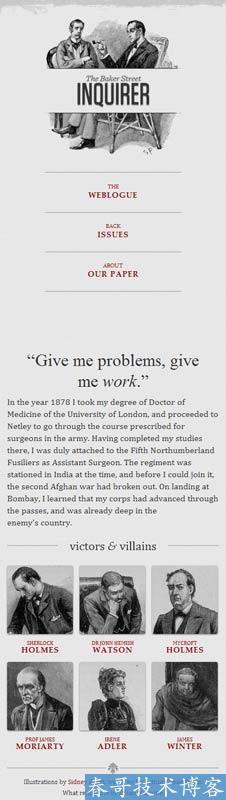
如果屏幕寬度在400像素到600像素之間,則導(dǎo)航欄移到網(wǎng)頁(yè)頭部。

如果屏幕寬度在400像素以下,,則6張圖片分成三行,。

mediaqueri.es上面有更多這樣的例子。
這里還有一個(gè)測(cè)試小工具,,可以在一張網(wǎng)頁(yè)上,,同時(shí)顯示不同分辨率屏幕的測(cè)試效果,我推薦安裝,。
二,、允許網(wǎng)頁(yè)寬度自動(dòng)調(diào)整
"自適應(yīng)網(wǎng)頁(yè)設(shè)計(jì)"到底是怎么做到的?其實(shí)并不難,。
首先,,在網(wǎng)頁(yè)代碼的頭部,加入一行viewport元標(biāo)簽,。
<meta name="viewport" content="width=device-width, initial-scale=1" />
viewport是網(wǎng)頁(yè)默認(rèn)的寬度和高度,,上面這行代碼的意思是,網(wǎng)頁(yè)寬度默認(rèn)等于屏幕寬度(width=device-width),,原始縮放比例(initial-scale=1)為1.0,,即網(wǎng)頁(yè)初始大小占屏幕面積的100%。
所有主流瀏覽器都支持這個(gè)設(shè)置,,包括IE9,。對(duì)于那些老式瀏覽器(主要是IE6、7,、8),,需要使用css3-mediaqueries.js。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
三,、不使用絕對(duì)寬度
由于網(wǎng)頁(yè)會(huì)根據(jù)屏幕寬度調(diào)整布局,,所以不能使用絕對(duì)寬度的布局,也不能使用具有絕對(duì)寬度的元素,。這一條非常重要,。
具體說,CSS代碼不能指定像素寬度:
width:xxx px;
只能指定百分比寬度:
width: xx%;
或者
width:auto;
四,、相對(duì)大小的字體
字體也不能使用絕對(duì)大?。╬x),而只能使用相對(duì)大?。╡m),。
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
上面的代碼指定,字體大小是頁(yè)面默認(rèn)大小的100%,,即16像素,。
h1 {
font-size: 1.5em;
}
然后,h1的大小是默認(rèn)大小的1.5倍,即24像素(24/16=1.5),。
small {
font-size: 0.875em;
}
small元素的大小是默認(rèn)大小的0.875倍,,即14像素(14/16=0.875)。
五,、流動(dòng)布局(fluid grid)
"流動(dòng)布局"的含義是,,各個(gè)區(qū)塊的位置都是浮動(dòng)的,不是固定不變的,。
.main {
float: right;
width: 70%;
}.leftBar {
float: left;
width: 25%;
}
float的好處是,,如果寬度太小,放不下兩個(gè)元素,,后面的元素會(huì)自動(dòng)滾動(dòng)到前面元素的下方,,不會(huì)在水平方向overflow(溢出),避免了水平滾動(dòng)條的出現(xiàn),。
另外,,絕對(duì)定位(position: absolute)的使用,也要非常小心,。
六、選擇加載CSS
"自適應(yīng)網(wǎng)頁(yè)設(shè)計(jì)"的核心,,就是CSS3引入的Media Query模塊,。
它的意思就是,自動(dòng)探測(cè)屏幕寬度,,然后加載相應(yīng)的CSS文件,。
<link rel="stylesheet" type="text/css"
media="screen and (max-device-width: 400px)"
href="tinyScreen.css" />
上面的代碼意思是,如果屏幕寬度小于400像素(max-device-width: 400px),,就加載tinyScreen.css文件,。
<link rel="stylesheet" type="text/css"
media="screen and (min-width: 400px) and (max-device-width: 600px)"
href="smallScreen.css" />
如果屏幕寬度在400像素到600像素之間,則加載smallScreen.css文件,。
除了用html標(biāo)簽加載CSS文件,,還可以在現(xiàn)有CSS文件中加載。
@import url("tinyScreen.css") screen and (max-device-width: 400px);
七,、CSS的@media規(guī)則
同一個(gè)CSS文件中,,也可以根據(jù)不同的屏幕分辨率,選擇應(yīng)用不同的CSS規(guī)則,。
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}#sidebar {
display:none;
}}
上面的代碼意思是,,如果屏幕寬度小于400像素,則column塊取消浮動(dòng)(float:none),、寬度自動(dòng)調(diào)節(jié)(width:auto),,sidebar塊不顯示(display:none)。
八、圖片的自適應(yīng)(fluid image)
除了布局和文本,,"自適應(yīng)網(wǎng)頁(yè)設(shè)計(jì)"還必須實(shí)現(xiàn)圖片的自動(dòng)縮放,。
這只要一行CSS代碼:
img { max-width: 100%;}
這行代碼對(duì)于大多數(shù)嵌入網(wǎng)頁(yè)的視頻也有效,所以可以寫成:
img, object { max-width: 100%;}
老版本的IE不支持max-width,,所以只好寫成:
img { width: 100%; }
此外,,windows平臺(tái)縮放圖片時(shí),可能出現(xiàn)圖像失真現(xiàn)象,。這時(shí),,可以嘗試使用IE的專有命令:
img { -ms-interpolation-mode: bicubic; }
或者,Ethan Marcotte的imgSizer.js,。
addLoadEvent(function() {
var imgs = document.getElementById("content").getElementsByTagName("img");
imgSizer.collate(imgs);
});
不過,,有條件的話,最好還是根據(jù)不同大小的屏幕,,加載不同分辨率的圖片,。有很多方法可以做到這一條,服務(wù)器端和客戶端都可以實(shí)現(xiàn),。