美數(shù)君發(fā)現(xiàn)許多 APP 在廣告變現(xiàn)的初始階段,,對于廣告位展現(xiàn)樣式和尺寸的設(shè)計,,要么想推陳出新不落俗套,,要么就是有些迷茫無從下手...
事實(shí)上,順應(yīng)市場需求設(shè)計一些常見的廣告位樣式和尺寸,更有益于媒體流量變現(xiàn)最大化。因?yàn)閺V告主,、代理商準(zhǔn)備素材的時間和精力是有限的,大多都會從常見的廣告尺寸著手設(shè)計,。如果媒體方的廣告位過于個性化,,那么對于廣告主、代理商來說就要衡量媒體是否有值得做定制化設(shè)計的價值,,如果答案是否定的,,則媒體無形中可能會流失一部分廣告主客戶,導(dǎo)致變現(xiàn)效益降低,。
那么哪些是市場上需求最大的移動端廣告位樣式呢,?今天,美數(shù)君就來介紹一下常見廣告樣式及其設(shè)計原則,,并提出一些各類廣告樣式常見尺寸建議,,希望能給予那些已經(jīng)走在或即將踏上廣告變現(xiàn)之路的 APP 們一些思路。
如何設(shè)計廣告樣式,?
Banner,、開屏、插屏,、信息流、視頻貼片,、互動廣告,、激勵廣告...廣告樣式那么多,APP 該如何選擇呢,?
首先,,所選擇與設(shè)計的廣告樣式要與 APP 平臺環(huán)境相契合。即廣告的呈現(xiàn)要符合視覺整合原則,,不能突?;蚱茐捻撁姹旧淼暮椭C,以免影響用戶體驗(yàn)并降低媒體好感度,。比如頂/底部 Banner 廣告更適用于工具類媒體,;視頻類媒體與視頻貼片廣告或視頻暫停時的插屏廣告更匹配;而圖文信息流廣告,則更適合在資訊,、社交,、視聽等內(nèi)容流式的媒體中出現(xiàn)。
另外,,從廣告主角度出發(fā)設(shè)計廣告樣式,。比如某女性社區(qū)類 APP 的適配廣告主多為電商品牌,而電商廣告主多希望充分展示產(chǎn)品的各項(xiàng)細(xì)節(jié),、功能以和用戶更細(xì)致的溝通,,則諸如多(組)圖文信息流廣告、可輪播式 Banner 廣告明顯更適合,,也更能大大提升 APP 的廣告主粘性,。
常見廣告樣式設(shè)計思路及尺寸建議?
1,、Banner 廣告
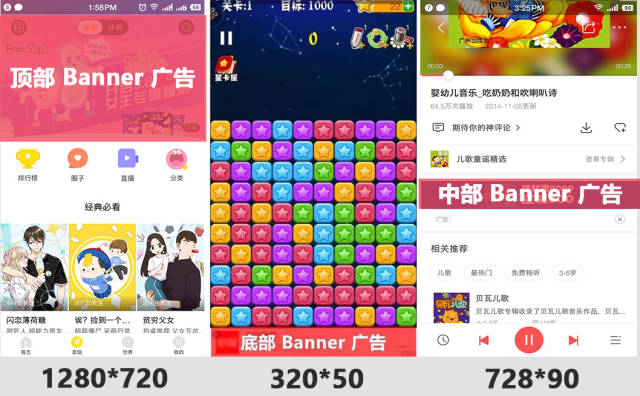
Banner 廣告也稱橫幅廣告,、旗幟廣告,是最常見的移動廣告樣式,。一般可在 APP 首頁,、發(fā)現(xiàn)頁、專題詳情頁等頁面的頂部,、底部或中部呈現(xiàn),。各類型 APP 基本都適合植入 Banner 廣告。
其中,,640*100,、320*50、728*90,、1280*720,、640*288、300*250 是展現(xiàn)效果較佳的幾種常見 Banner 尺寸,。

設(shè)計思路:
1)廣告位面積不宜設(shè)計過大
在有限的手機(jī)屏幕內(nèi),,Banner 廣告千萬不要因占據(jù)太多位置而“喧賓奪主”,從而造成不良的用戶視覺體驗(yàn)并產(chǎn)生厭煩心理,。
2)不要影響用戶使用體驗(yàn)
Banner 廣告不要設(shè)計在用戶需頻繁操作的位置(如手指滑動位置),,也不要插入到主內(nèi)容之間,以免對用戶造成使用干擾,,降低 APP 好感度,。
3)可靈活設(shè)計成輪播展示
可設(shè)計成可左右切換的輪播式 Banner(且一般建議 3-5 個輪播圖為佳),以通過組圖展示更好的滿足品牌高強(qiáng)度曝光需求,,適配更多廣告主,;同時,,層疊樣式新奇且神秘,更易吸引用戶注意并滑動,、點(diǎn)擊廣告,,最終提升廣告轉(zhuǎn)化。
2,、信息流廣告
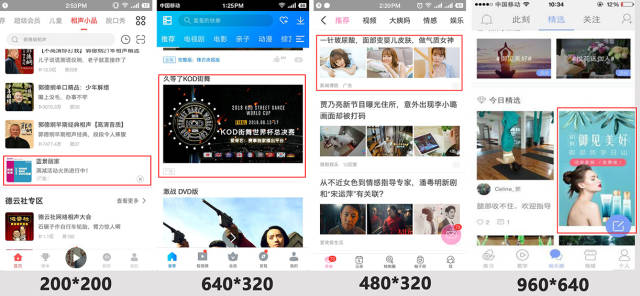
主要包括小圖信息流,、大圖信息流、組圖信息流,、豎版信息流等展現(xiàn)形式,。
一般若 APP 具備一定的內(nèi)容(內(nèi)容可由用戶產(chǎn)出或媒體產(chǎn)出),都可安插信息流廣告,。如音頻類 APP 蜻蜓FM,,女性親子類 APP 美柚、智慧樹,,新聞類 APP 今日頭條,、一點(diǎn)資訊,瀏覽器百度,、搜狗,,視頻類 APP 優(yōu)酷、芒果TV,,以及健身工具類 APP 每日瑜伽等,,都適合投放信息流廣告。
常見的信息流廣告尺寸有:640*320,、480*320,、1280*720、200*200 等,。

設(shè)計思路:
1)廣告樣式更加原生
即將具體的廣告展現(xiàn)樣式設(shè)計的與 APP 整體界面風(fēng)格,、整體/上下文內(nèi)容版式等協(xié)調(diào)融合,從而讓廣告更加原生(比如像一條資訊,、一個視頻等),、無損用戶體驗(yàn)。
2)廣告樣式靈活展現(xiàn)
上文提到的五種信息流展現(xiàn)形式之外,,還可靈活調(diào)整信息流廣告的呈現(xiàn)方式,比如設(shè)計成翻轉(zhuǎn)式信息流廣告,、組圖式信息流廣告等,,以增加廣告的趣味性、互動性和效果性,,并吸引更多廣告主嘗鮮,。
3,、開屏廣告
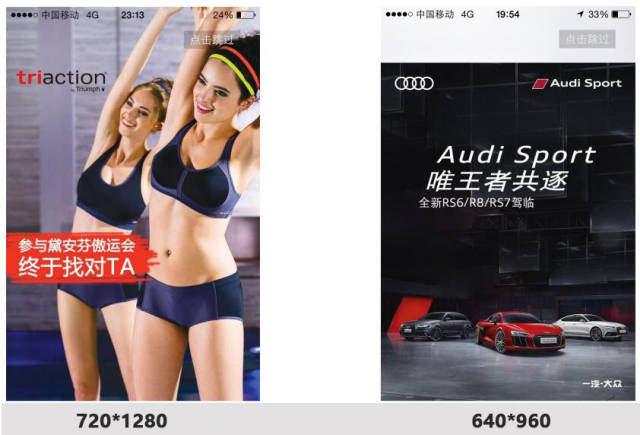
出現(xiàn)在 APP 啟動加載時,是 APP 里尺寸最大,、同時也是極受品牌廣告主青睞的廣告樣式,。可以是全屏/半屏的靜態(tài)圖片,、多幀動畫或 Flash 等,。
常見廣告尺寸為 640*960、720*1280,。

設(shè)計思路:
1)最好具備“跳過”功能
開屏廣告 3-5 秒為佳,。且最好具備“跳過”按鈕,以免影響非目標(biāo)受眾的使用體驗(yàn),,讓其對廣告,、對 APP 產(chǎn)生抵觸心理(同時還能通過此功能過濾掉無意向受眾,以便后續(xù)對廣告投放進(jìn)行優(yōu)化和重定向展示),。此外,,“跳過”按鈕要設(shè)置在非頻繁操作區(qū),以免造成誤點(diǎn),。
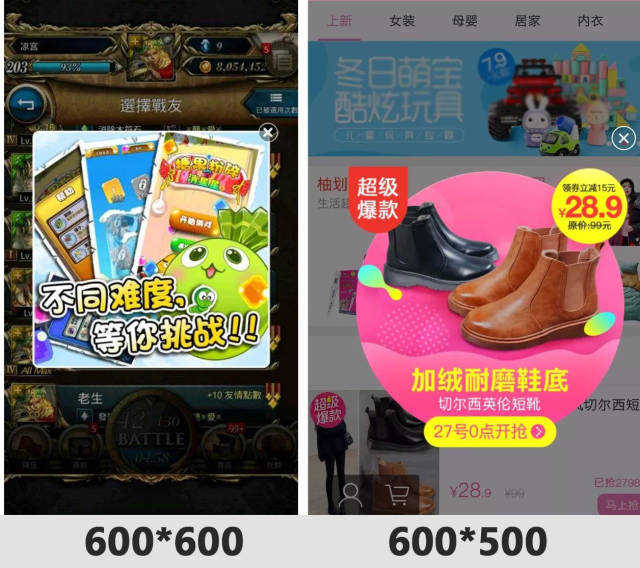
4,、插屏廣告
一般在 APP(游戲、視頻應(yīng)用居多)暫停,、過關(guān),、跳轉(zhuǎn)、退出時以半屏或全屏的形式彈出,,展示時機(jī)巧妙避開用戶對應(yīng)用的正常體驗(yàn),,用戶可選擇點(diǎn)擊或忽略。表現(xiàn)形式主要是靜態(tài)圖,、GIF 圖等,。
廣告尺寸最好等于或大于手機(jī)屏幕一半,可設(shè)計 600*600,、600*500 等規(guī)格,。

設(shè)計思路:
1)選擇恰當(dāng)?shù)恼故緯r機(jī)
媒體開發(fā)者設(shè)計插屏廣告時,一定要選擇恰當(dāng)?shù)膹V告展現(xiàn)時機(jī),,不要影響用戶正常操作,,而是應(yīng)該“順其自然”、與應(yīng)用協(xié)調(diào)搭配展示,。
5,、視頻貼片廣告
視頻類 APP 多采用的廣告樣式??稍O(shè)計為前貼(視頻播放前出現(xiàn)廣告),、中貼(視頻播放中途出現(xiàn)廣告)等,。尺寸以 1280*720、1920*1080,、512*288 為常見,。

設(shè)計思路:
1)時間不宜過長且允許“跳過”
不建議視頻貼片廣告時間過長,以免讓受眾對廣告產(chǎn)生抵觸和厭煩情緒,、造成負(fù)面的媒體印象,;另外,假若廣告時間超過 5s,、15s,,甚至更長,則允許觀眾可以在廣告播放幾秒(一般 5s)后選擇自由“跳過”廣告是明智的做法,。
最后想說的是,,APP 變現(xiàn)過程中,在設(shè)計廣告樣式和尺寸的時候,,不要“隨意而為”,,而是應(yīng)該以滿足更多客戶(廣告主)需求和用戶體驗(yàn)為前提。唯有如此,,才能最大化變現(xiàn)效益,、提升媒體利潤空間和競爭力!